Creating Mobile-First Content sets the stage for a digital revolution where small screens take center stage. Dive into a world where content adapts to the palm of your hand, offering a unique and personalized experience.
From design principles to content strategies, this guide will navigate you through the essentials of mobile-first creation, ensuring your brand stands out in the crowded online landscape.
Understanding Mobile-First Approach

Yo, listen up! So, a mobile-first approach in content creation is all about designing and developing content with mobile devices in mind first and foremost. It’s like putting on your freshest kicks and making sure they fit just right before everything else. You gotta make sure your content looks fly on those small screens, yo!
Now, in today’s digital jungle, having mobile-first content is like having the key to the city, you feel me? With everyone and their grandma glued to their phones 24/7, you gotta grab their attention where they’re at the most – on their phones! It’s all about reaching your peeps where they are and making sure they stay engaged and hooked on your content.
Examples of Successful Brands
Check it, fam! Brands like Nike, Starbucks, and Netflix are killing it with their mobile-first strategies. They know what’s up and they’re serving up content that’s tailored specifically for mobile users. From dope mobile apps to slick mobile websites, these brands are all about keeping it real and staying ahead of the game.
Designing for Mobile: Creating Mobile-First Content
When it comes to creating mobile-first content, there are several key design principles to keep in mind. First and foremost, simplicity is key. Mobile screens are smaller than desktop screens, so it’s important to prioritize content and features that are essential for the user. Cluttered layouts can be overwhelming and difficult to navigate on a mobile device.
Optimizing Content Layout, Creating Mobile-First Content
- Keep important information “above the fold” to ensure users don’t have to scroll too much to find what they need.
- Use clear and concise headings to break up content and make it easier to read on smaller screens.
- Optimize images and videos for mobile viewing to reduce load times and improve user experience.
- Utilize white space effectively to improve readability and create a more visually appealing layout.
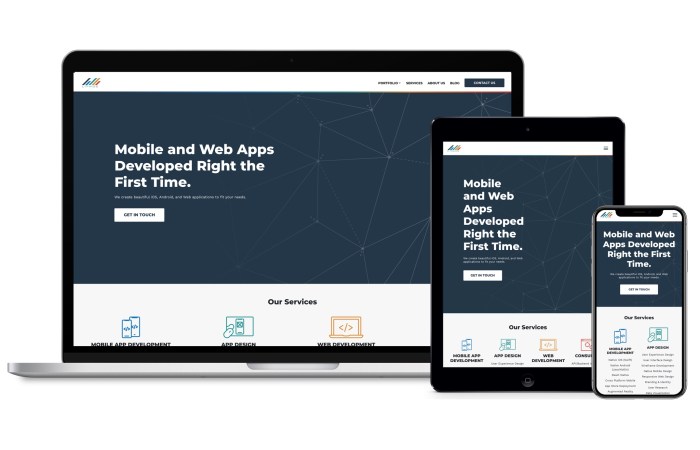
Importance of Responsive Design
Responsive design is crucial in mobile content creation because it ensures that your website or app looks and functions properly across a variety of devices and screen sizes. By using responsive design techniques, you can create a seamless user experience that adapts to different devices without sacrificing functionality or aesthetics.
Remember, designing for mobile is all about putting the user first and creating a user-friendly experience that is optimized for smaller screens.
Content Strategies for Mobile

When it comes to creating content for mobile devices, it’s crucial to keep it concise and engaging. Mobile users have shorter attention spans, so getting your message across quickly is key.
The Role of Visuals and Multimedia
Visuals and multimedia play a significant role in enhancing the mobile user experience. They can help break up text, make content more visually appealing, and convey information quickly and effectively.
- Use high-quality images and videos to capture the audience’s attention.
- Infographics can be a great way to present complex information in a visually appealing format.
- Interactive elements like quizzes or polls can increase engagement and make the content more interactive.
Adapting Long-Form Content
Adapting long-form content for mobile consumption requires careful consideration to ensure it remains engaging and easy to digest on smaller screens.
- Break up long paragraphs into shorter, digestible chunks to avoid overwhelming the reader.
- Use subheadings to guide the reader through the content and make it easier to navigate.
- Incorporate bullet points or numbered lists to highlight key points and make the content more scannable.
Mobile and Optimization
Mobile is crucial in today’s digital landscape as more and more users are accessing content on their mobile devices. Optimizing your content for mobile search engines can significantly impact your visibility and reach online.
Importance of Mobile
Mobile ensures that your content is easily discoverable by users searching on mobile devices, improving your search engine rankings and driving organic traffic to your website.
Techniques for Optimizing Mobile Content
- Create mobile-friendly and responsive web design to ensure seamless user experience across all devices.
- Optimize page speed for faster loading times on mobile devices, as speed is a crucial ranking factor for search engines.
- Use relevant s and optimize meta tags for mobile search to improve your content’s visibility.
- Optimize images and videos for mobile devices to reduce load times and improve user experience.
Tools and Resources for Mobile Optimization
- Google’s Mobile-Friendly Test: Check if your website is mobile-friendly according to Google’s standards.
- Google PageSpeed Insights: Analyze your website’s performance on mobile devices and get suggestions for improvement.
- Mobile Usability Report in Google Search Console: Monitor mobile usability issues and fix them to enhance user experience.
- SEOquake: A browser extension that provides metrics for any website, including mobile optimization insights.